Creating Visual Content with AI: The 11-Step Framework for Effective Prompting

Table of Contents
Over the past few decades, technology has revolutionized the way educators create and distribute content. We’ve witnessed three pivotal shifts that transformed the landscape.
The 1980s introduced personal computers, democratizing content creation by enabling educators to develop and share educational materials independently. The 2000s brought widespread internet adoption, amplifying the reach of digital content and giving rise to interactive platforms like LearnWorlds.
Now, in the 2020s, AI is the game-changer. It offers educators unprecedented tools to create high-quality visual content, akin to what once required a professional studio. The current challenge is to leverage AI’s capabilities and its advanced AI features while preserving human creativity.
Visualize to Educate: Create Visual Content With AI
Understanding Visual Content Creation with AI
Before we present to you the LearnWorlds AI prompting framework, first let us explain what we mean by visual content creation and what benefits AI tools can offer in this area.
What is Visual Content Creation?
Visual content creation refers to the process of designing and producing visual elements such as images, videos, and graphics to communicate a message, convey information, or tell a story.
In today’s digital age, visual content has become a cornerstone of effective communication, especially on social media platforms. Research shows visuals are processed 60,000 times faster than text, and they help in capturing the audience’s attention, simplifying complex information, and creating an emotional connection with viewers.
Whether it’s a striking infographic, an engaging video on a landing page, or a compelling social media post, visual content is essential for any marketing strategy.
Benefits of Using AI for Visual Content Creation
Artificial intelligence (AI) has transformed the landscape of visual content creation, offering a suite of tools and features that streamline the creative process.
Here are some key benefits of using AI for visual content creation:
With these benefits, AI-powered visual content creation can significantly enhance your marketing efforts, making it easier to produce high-quality, engaging visuals. As we explore AI’s role in visual content creation, we’ll see how it empowers educators to craft impactful and engaging learning experiences with minimal resources.
LearnWorlds AI Prompting Framework for Visual Content Creation
Creating impactful visual content with AI requires precision and clarity in communication, often starting with just a few words. A well-structured prompt is essential to harness the full potential of AI tools. The 11-step AI Prompting Framework below guides you through creating effective prompts for your educational visuals.
Each step can be customized based on your specific needs and the complexity of the desired output. Moreover, some have a bigger impact on the output than others.
Step 1: Define Expertise and Role
Example: “Act as a graphic designer.”
The models respond well to defined roles. Specify the expertise, like a photographer or graphic designer, to guide the AI’s approach.
Step 2: Specify the Type of Image
Example: “Create a digital illustration.”
Be clear about what you want—whether it’s a photograph, sketch, or infographic. This clarity helps the AI understand the artistic direction. Choosing the right type of image format ensures that the AI output matches the medium you envision for your educational content.
Step 3: Define the Subject in Detail
Example: “Design a full-body female figure doing pilates on a mat.”
Detail is key here. If you want a specific action, like a figure doing exercises, describe it thoroughly. A well-defined subject prevents vague or irrelevant outputs, providing a solid foundation for the image content.
Step 4: Describe the Background
Example: “In a meadow near a pond with soft, diffused lighting.”
Background details are crucial. Describe where the subject is located and any important environmental factors.
Step 5: Decide on the Style/Artistic Genre
Example: “In the style of impressionism, with soft brushstrokes and pastel colors.”
You can ask it to mimic a specific style or artist or skip this if it’s not needed. The choice of style impacts the visual feel and interpretation.
Step 6: Indicate Colors, Textures, and Moods
Example: “Use turquoise and green tones with a calm, serene mood.”
If you want specific colors, textures, or emotions, include them. This helps convey the intended mood and message.
Step 7: Set Camera Angle and Lighting
Example: “Bird’s-eye view with natural daylight.”
Include camera details like lens type, angle, and lighting. Even without technical knowledge, basic directions can enhance the visual impact. This step can transform a static image into a dynamic visual experience. Simple guidance on angle and lighting can make a big difference.
Step 8: Specify Your Audience and Image Purpose
Example: “This image is for a children’s book.” Specify your audience to get more tailored results, whether for educational materials or social media posts, for example. It helps the AI adapt the visual tone and complexity.
Step 9: Provide Additional Input Data
Example: “Use this URL as a reference for the style.”
You can upload files or provide URLs as references. This extra input helps align the output with your vision.
Step 10: Set the Output Format
Example: “Generate as an SVG file.”
Specify the output format, like SVG for logos or PNG for course illustrations. This is essential for usability on different platforms.
Step 11: Make Iterations
Don’t hesitate to ask for variations. It allows you to explore different options and refine the final product.
From Framework to Execution: Choosing the Right Prompting Technique
With a solid understanding of the AI Prompting Framework, the next step is to explore different techniques to craft your prompts effectively. Depending on the nature of your course content and the visuals you need, you can choose between using technical or stylistic vocabulary.
Let’s dive into these two distinct approaches and see some tips and hacks that can elevate your visual content creation.
Prompting Using Technical Vocabulary
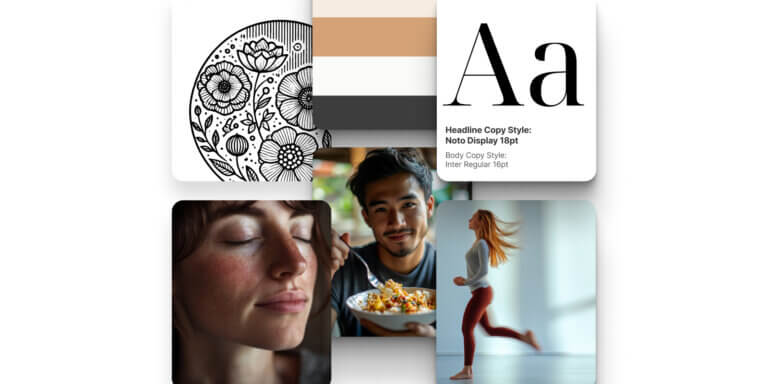
Creating a rapid design system of visual assets with AI for your courses involves generating cohesive visual elements like logos, fonts, colors, and images. This approach uses precise technical vocabulary to instruct the AI and fine-tune the outputs.
Let’s look at how you can implement this technique effectively, using the example of a mindfulness school named “360 Mindfulness”.

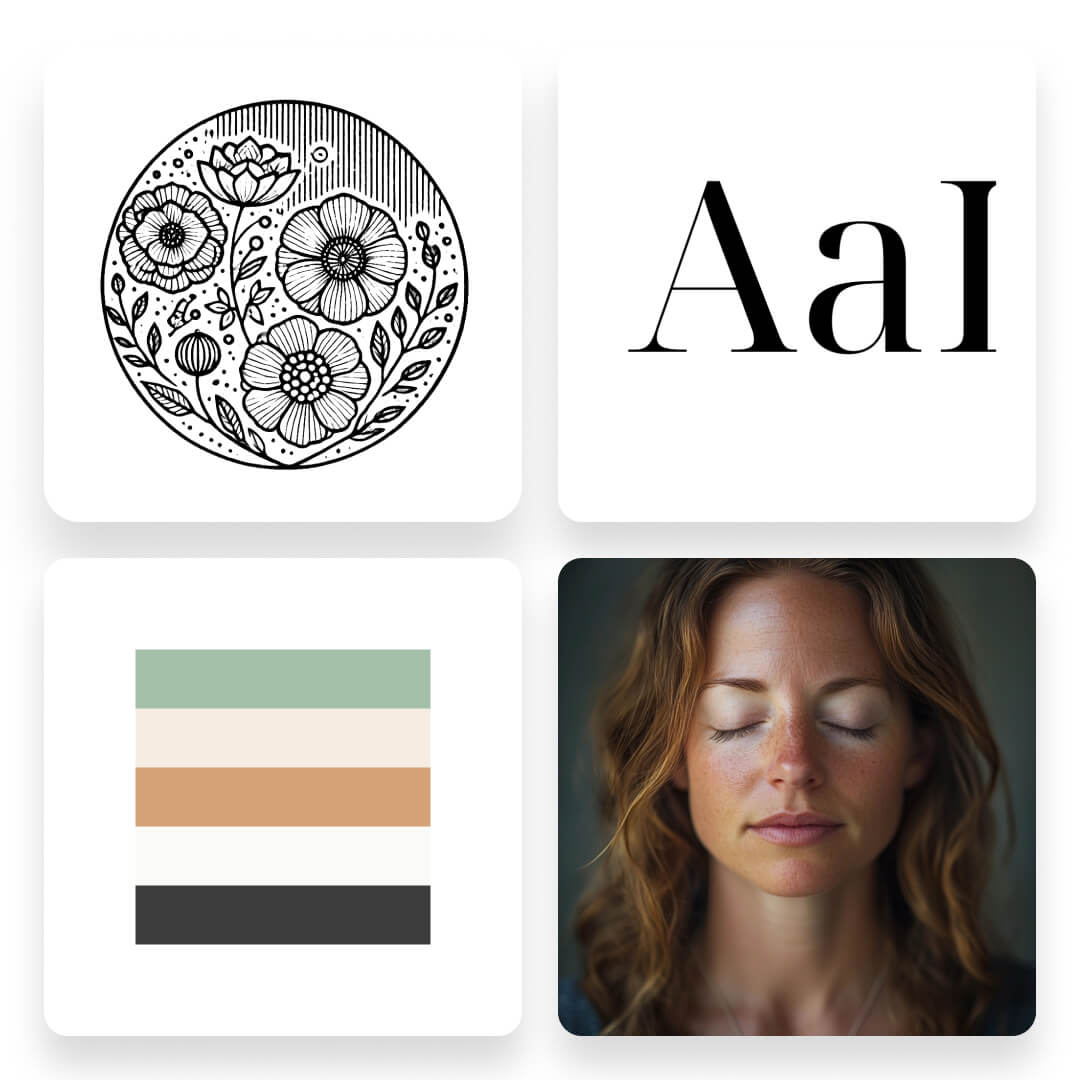
1. Logo Design
Start by defining the specifics of your logo. To follow our example, for a 360 Mindfullness school logo we could ask for flowers in the logo as 360 represents something circular and flowers are generally circular.
We could also ask the logo to follow a Bohemian style and have a format, like SVG that can be further customized in other design software.
Here is a prompt example you can modify and the generated output:
Act as a graphic designer and create a logo for a mindfulness school. The logo should use flowers. The style should be Bohemian. Export as an SVG file.
💡 Tip: It often takes multiple iterations to get the desired result. Be prepared to regenerate the prompt several times, tweaking the details until the AI produces a logo that meets your expectations.
2. Font Selection
Choosing the right font sets the tone for your design. We could ask AI to suggest a “serif font” that is available in Google fonts and suitable for the calm and professional atmosphere of a mindfulness school.
Here is a prompt example and the respective output:
Act as a graphic designer and suggest a serif font for a Mindfulness school.
💡 Tip: Always specify if you need a font that is freely available or compatible with specific platforms like Google Fonts to streamline the integration process.
3. Color Palette
The color scheme of the school’s website is essential for creating a professional brand identity. For the “360 Mindfulness School,” the color palette could entail soothing and neutral colors reflecting the peaceful environment of mindfulness practice. This prompt yielded a curated HEX code color palette:
Act as a graphic designer and suggest 5 colors for a Mindfulness school. Colors should be expressed as HEX codes.
💡 Tip: If you have a brand theme in mind, include keywords that represent your brand theme in your prompt to get more targeted suggestions.
4. Image Creation
Creating images involves detailed technical prompts that are highly specific, detailing the subject, composition, camera settings, and visual data.
These details guide the AI to produce a professional-quality image that matches the aesthetic of the mindfulness school. Here is a prompt that generated the following result:
Create an image for a mindfulness school, showing a woman breathing peacefully, close-up head and shoulders, camera type — Lens 24mm f/8, 1/10 sec shutter — motion blur, slower shutter speed.
💡 Tip: If you’re unsure about the specific camera settings needed to achieve a certain effect, use resources like Unsplash or Flickr. These platforms provide metadata for each photo, including lens type, aperture, and shutter speed. By referencing these details, you can replicate visual styles you admire in your AI prompts.
Here we provide you with a set of additional ready-to-use camera setting prompts:
Generating Multiple Images from One Style
Once you’ve established a technical prompt with precise camera settings, creating a consistent series of images becomes straightforward. By maintaining the same style and settings, you can quickly generate a variety of images suited for different contexts within your educational content.
This consistency enhances the professional look of your materials and reinforces the thematic connection between various course elements.
For example, using the same prompt and adding every time different descriptions of the subject of the image, we created multiple visuals that align with the content theme of the Mindfulness School.
Here’s how you can use this technique effectively to create visuals for various courses of the Mindfulness school:
Act as a photographer and create images for a Mindfulness website. [Enter subject description]. Use a lens 24mm f/8, 1/10 sec shutter—motion blur, slower shutter speed. Produce the image at a 1:1 aspect ratio.

Creating a series of cohesive images for your courses is just the beginning. While technical vocabulary helps you define precise visual elements like camera settings and subject details, there’s another powerful way to guide AI—using stylistic vocabulary.
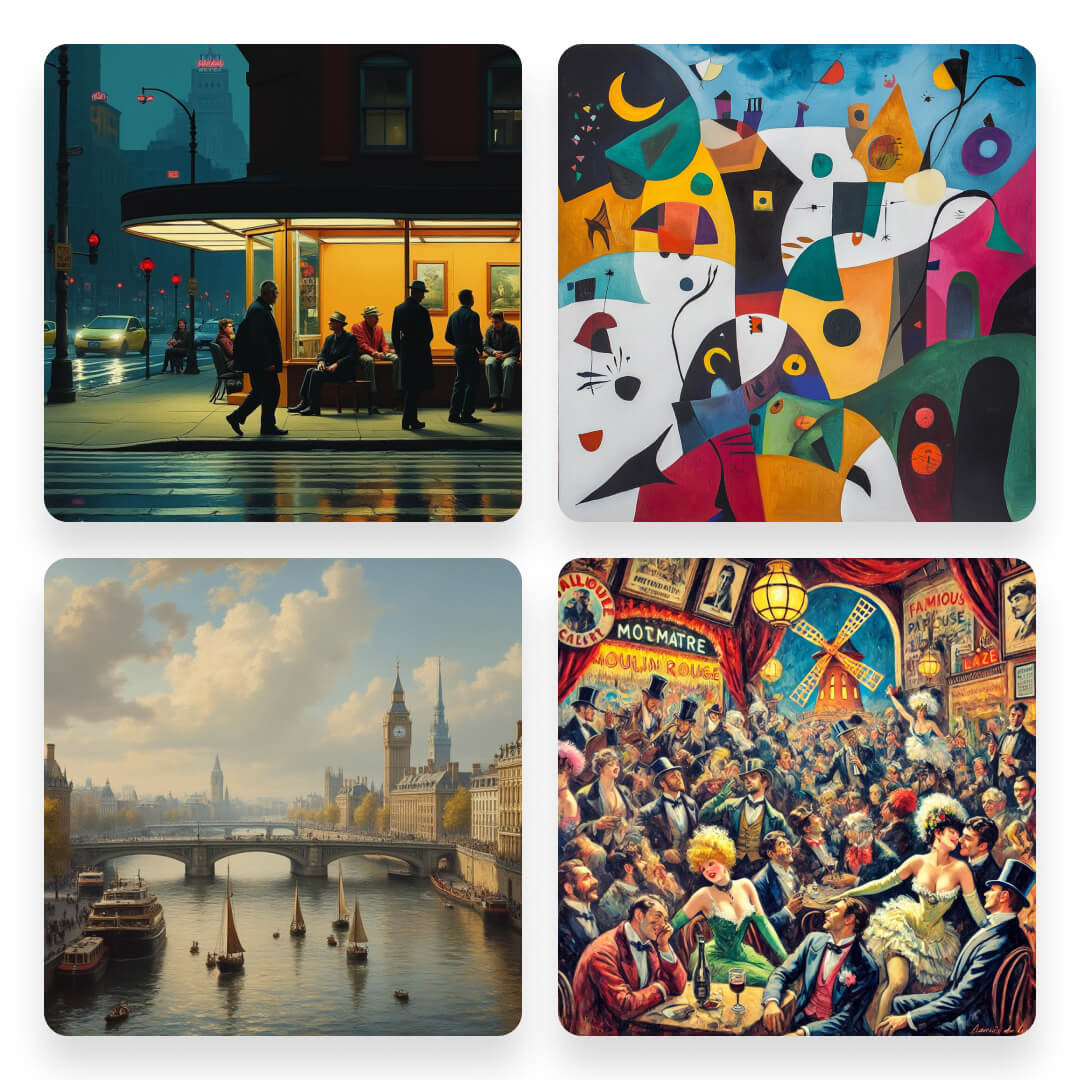
This method focuses on artistic styles and emotional tones to craft images that evoke specific atmospheres and feelings. For instance, in a travel-themed course, you can use different styles to depict iconic cities in unique ways, capturing their essence and cultural vibe.
Let’s explore how to use stylistic vocabulary effectively by creating visuals for a fictional traveling school, illustrating cities like Paris, New York, Madrid, and Amsterdam with distinct artistic flair.
Prompting using stylistic vocabulary
The stylistic vocabulary allows you to create visually compelling images that capture the essence of your subject with an artistic flair. By specifying an art style or an artist, you can transform a simple prompt into a visually rich and culturally resonant image.
This approach is especially powerful when creating images for themes like travel, where capturing the unique atmosphere of different cities can scale your content.
1. Using Style as the Key Prompt for Image Generation
In this strategy, the focus is on selecting a specific artistic style to depict a city. By doing so, you can evoke the cultural and aesthetic nuances associated with that location.
For example, when generating images for a travel guide website, you can instruct the AI to create visuals of various cities in the style of renowned artists.
Here is a prompt example that can be adjusted to various cities and artistic styles:
“Act as a graphic designer and create an image for a [travel guide website]. The image should display [enter the city name]. The style should be [enter style].”
By adjusting the city and artist, you can generate a series of images that not only represent each location but also connect with viewers on a deeper, artistic level.
Let’s see some generated results:

2. Generating Multiple Images from One Style
Once you’ve defined a style that suits your content, you can use it consistently across various images to create a unified visual theme. This technique is particularly effective when you need to generate visuals for multiple locations within a single city or topic, ensuring that each image contributes to a cohesive narrative.
Let’s take for example New York in the Style of Edward Hopper.
Using the style of Edward Hopper you can depict various New York landmarks with a consistent aesthetic. This approach is perfect for a travel guide where each image needs to feel part of the same visual story.
Now, let’s check a prompt that can be adjusted to various locations following a particular artistic style and the generated results that help us narrate a comprehensive visual story:
“Act as a graphic designer and create an image for a [travel guide website]. The image should display a [enter location]. The style should be [in the style of Edward Hopper].”

💡 Tip: You can even expand the style by modifying the prompts slightly to include different times of the day or weather conditions, such as:
Getting Started with AI-Powered Visual Content Creation
Selecting the right AI tool for visual content creation can be a daunting task given the plethora of options available.
Here are some key factors to consider to ensure you choose the best tool for your needs:
By understanding the benefits of AI-powered visual content creation and carefully selecting the right tool, you can unlock the full potential of visual content and elevate your marketing strategy. Whether you’re creating images, videos, or graphics, the right AI tool can help you produce high-quality, engaging visuals that resonate with your audience.
Final Thoughts
Choosing the AI model that suits your needs best is crucial for creating high-quality visuals for your online courses. Here’s a quick recap of the models we explored:
Each AI model has different strengths and learning curves, so it’s crucial that you experiment with multiple tools to find the features and capabilities that fit your specific requirements.
Whether you need quick logo designs or detailed illustrations there’s a model tailored for your needs. Start with a few test prompts and refine your approach as you get more comfortable with each tool’s capabilities.
Once you’ve created your visual assets, LearnWorlds makes it easy to integrate them into your courses. Whether you’re building a course page, an eBook, or even communicating through emails you can seamlessly upload logos, fonts, color palettes, and images directly into your online school.
With LearnWorlds, you have the platform to bring all these elements together and deliver a cohesive learning experience. Try it out for free today!
Your professional looking Academy in a few clicks
Start FREE TrialFurther reading you might find interesting:

Mark Bradley
Mark is a seasoned Creative Director at LearnWorlds, bringing over two decades of experience leading innovative design projects and branding. With a background in visual design and a passion for education, Mark has successfully overseen engaging educational content and interactive user experiences. His expertise spans graphic design, multimedia production, environmental design, design systems, and team leadership.

Panagiota Christodoulou
Panagiota is an Instructional Technologies Specialist at LearnWorlds, holding a Ph.D. in Technology Enhanced Learning. Her research focuses on the integration of educational technologies into learning and instruction. In her spare time, she enjoys gardening and staying connected with nature.